みなさんこんにちは。
Twitterの下のような表示、見たことありますよね?

このようにURLをつけてツイートしたときに大きく画像が表示されています。この領域のことを「TwitterCard」と呼ぶのですが、TwitterCardでmetaタグを挿入したあとに、それが本当に動いているかどうか、確認したいですよね。また、TwitterCardで、一時期までsummaryにしていたけど、途中からsummary_large_imageに変更したときに、過去記事も大きくしたい!というとき、あると思います。
そんなときに使えるのがTwitterが出しているデバッグツールの1つである「Card Validator」です。
そもそもTwitterでこんな感じのカードってどうやって使うんだっけ?
使い方としては該当ページのmetaタグに以下のようなタグを挿入します。
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="あなたのTwitterアカウント"> <meta name="twitter:image" content="大きく表示したい画像のURL">
これを<head>内に入力しておきましょう。
metaタグを入力したらカードを申請する
画像を大きく表示するためにはTwitterに申請する必要があります。
といっても一瞬で申請は終わります。
TwitterのCard Validatorにアクセスしてください。

アクセス後に左のURLに、summary_large_imageのmetaタグが入っているページのURLを入れて、その下にある「Preview Card」をクリックしましょう。
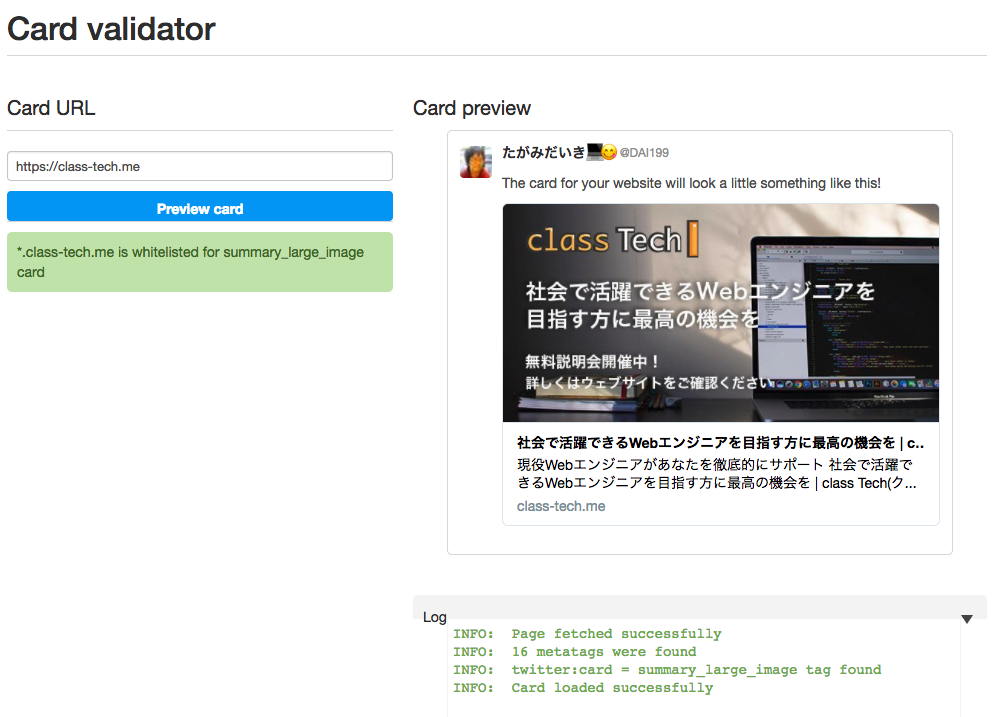
そうすると、少したったあとに以下のような画像が表示されます。

これが表示されれば今回やりたいことは終わりました。
説明しておくと、右下のLogのところにINFO: twitter:card = summary_large_image tag foundと書かれています。これが「metaタグを見つけた」、という意味になります。
またURLを入力した左側にも緑枠で*.blog.class-tech.me is whitelisted for summary_large_image cardと表示されています。これは入力されたドメインは今後summary_large_imageで表示しますよ、ということですね。
これ以外にも、metaタグは、アプリを表示したり動画などを表示することが出来たりするので、Twitterの公式ドキュメントを確認してくださいね。


